Why is this site p̶l̶a̶i̶n̶ fast?
Published on .
This site is designed to be fast and as a consequence it’s very plain. Fast and great looking aren’t mutually exclusive, but plain (ugly to some) is simple, and I like that because today’s web is just so bloated and slow.
Fast on a content site like mine is a function of the network transfer and display on the client.
To ensure the network transfer doesn’t make my site slow, I monitor the time-to-first-byte (TTFB) and the transfer size.
I minimize TTFB via caching (which is reported by the x-litespeed-cache header.) I use LSCache which implements an output cache like mod_cache and is blazing fast.
To minimize the transfer, I keep the pages small, request count low and from a single origin. The pages are usually small–so small that they usually fit into TCP Initial Congestion Window (explanation) which reduces the impact of poor latency mobile connections. Prior to July 20, 2020, most pages were served as a single request, but I’ve since switched from inlining styles and scripts to using HTTP/2 Server Push. https://nattaylor.com remains the only origin.
Once the payload gets to the client, he browser paints the page in about 1 millisecond. When I implemented page previews, I found them to be fast as well.
Of course this all barely matters with fast CPUs and an audience with mostly great connections, but still!
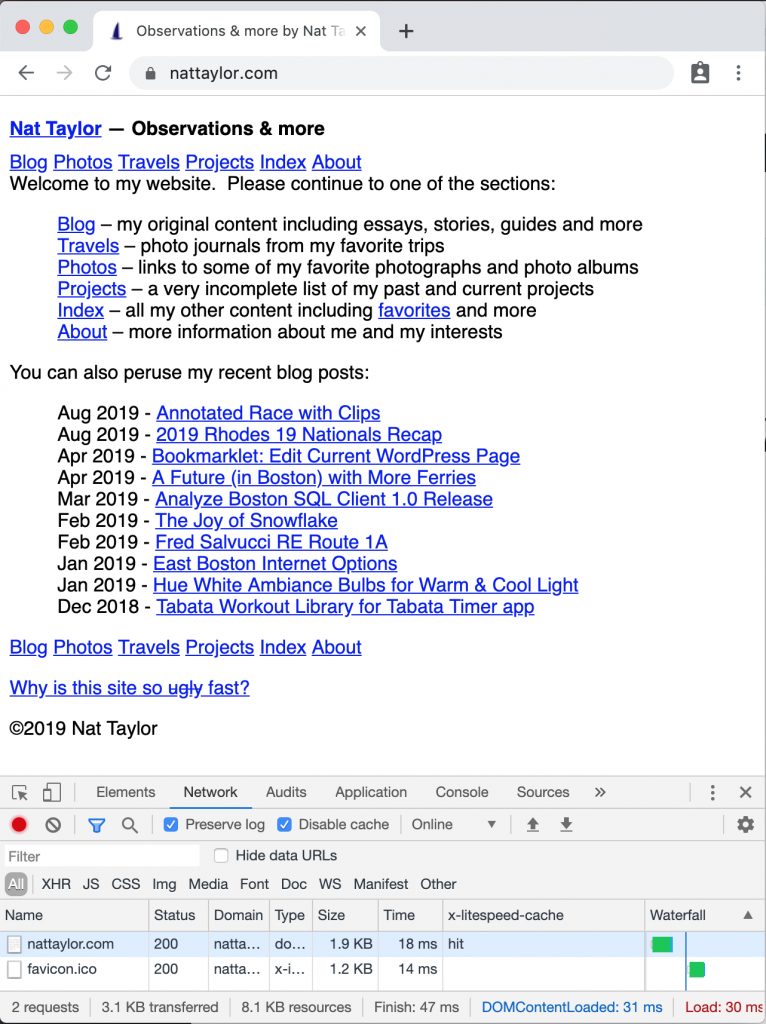
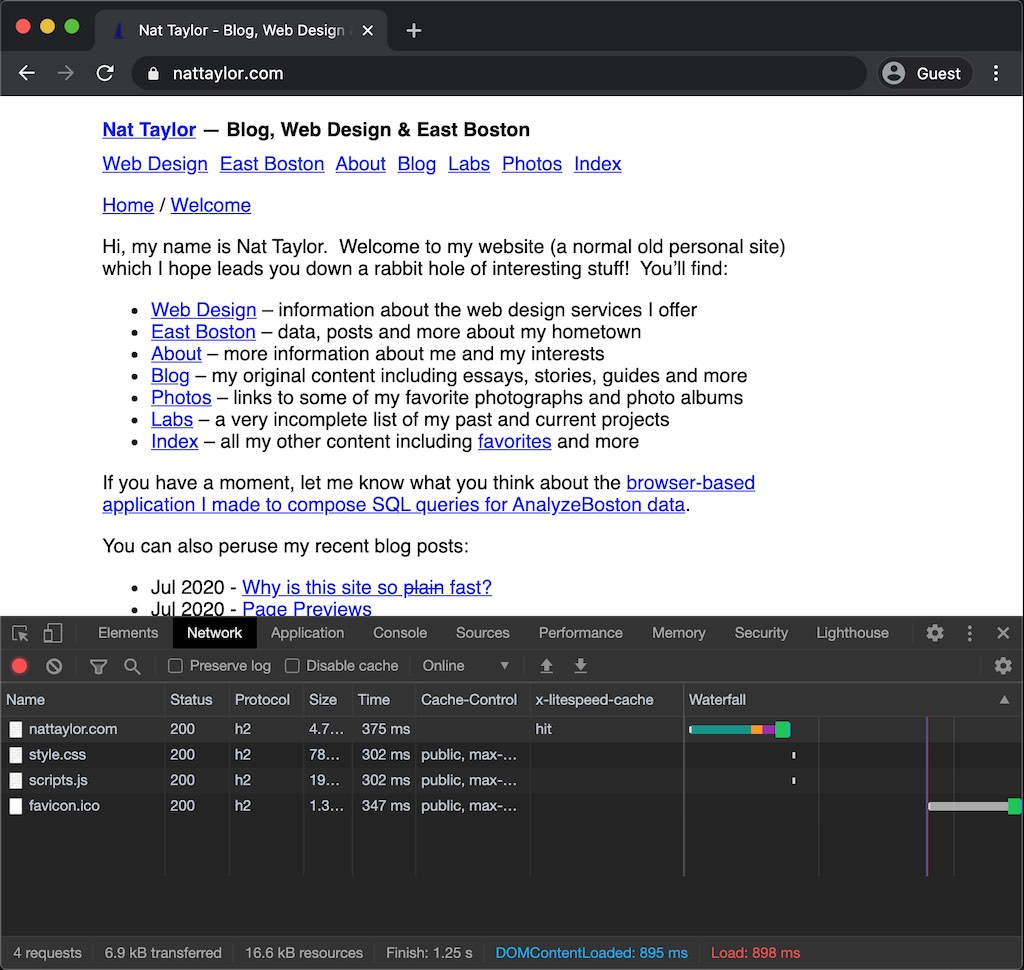
If you open the DevTools, you can see all this as evidenced by the screenshot below.
The SSL connection overhead is often the slowest part, but I don’t have much control over that.
HTTP/2 Server Push Homepage
HTTP/2 Server Push is remarkably fast! The entries with an asterisk were pushed by the server.
nghttp -ans https://nattaylor.com
id responseEnd requestStart process code size request path
13 +46.10ms +144us 45.96ms 200 3K /
2 +46.16ms * +43.05ms 3.11ms 200 795 /wp-content/themes/ntdc/style.css
4 +46.24ms * +43.08ms 3.16ms 200 101 /wp-content/themes/ntdc/scripts.js

Single Request Homepage