Gitweb Setup
Published on .
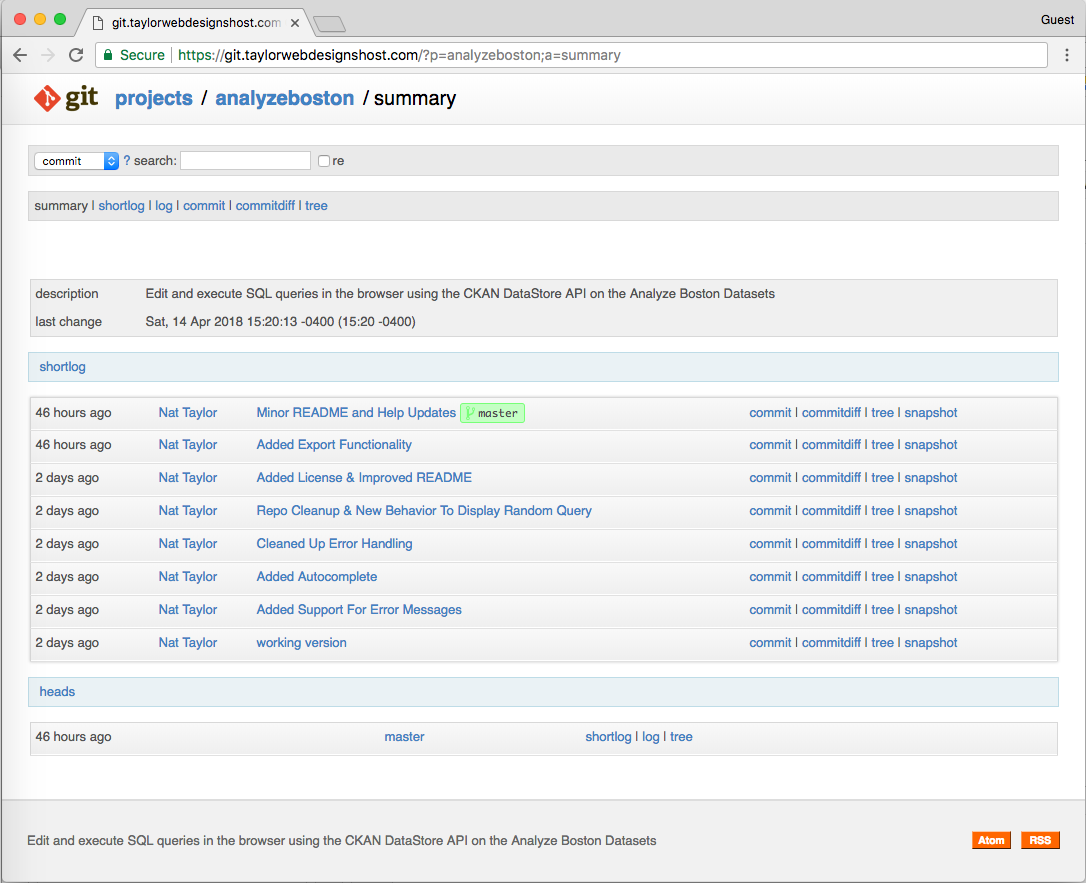
Recently I setup and customized Gitweb (a web frontend to Git repositories) and I’m quite pleased with the result but also found a few quirks. Here is a screenshot and a summary of my setup.
.cgi script (including setting the $projectroot path, as well as for configuring .htaccess Gitweb is a CGI script, so you need to enable CGI in the directory and a few other things with the following code:
Options +ExecCGI +FollowSymLinks +SymLinksIfOwnerMatch
AllowOverride All
order allow,deny
Allow from all
AddHandler cgi-script cgi
DirectoryIndex gitweb.cgiwhich git then configuring gitweb.cgi with our $GIT="your/path/to/git"
I then choose to put the application on a subdomain and enabled basic authentication, as I plan to keep non-public projects there and I was also concerned about the potential for server load since I didn’t enable any of the caching customization.
Lastly, I deployed a kogakure’s Github inspired theme. This was as simple as replacing three files in gitweb’s static/ folder.
If you’re disappointed by the lack of a Markdown renderer, one option is to script a hook that converts into HTML, then Gitweb will display it on the summary page. For example:
#!/bin/sh
git cat-file blob HEAD:README.md | php -f markdown.php > $GIT_DIR/README.html