Wedding Name Cards
Published on .
One task for our wedding was printing cards with names, table number and entreé choice. Microsoft Word would be great for the mail merge, but not the aesthetics; Adobe Illustrator would be great for the design, but I’m unfamiliar with it’s “variable data importer.” I wondered: “Can the browser do this?” and before long, with a bit of CSS, Javascript and web fonts, I had a nice PDF of my cards!
The code is simple, as it relies on jQuery and the sample output is below. One important tweak was controlling page breaks with the following code: @media print {div{page-break-inside: avoid;}} and another was using a -1px margin to ensure there wasn’t a white border creeping through. I used Chrome’s “Print to PDF” function and brought the file to Staples to have it printed in high quality cardstock, and that was that! I didn’t use vector graphics so they didn’t print perfectly, but they are small enough that it wasn’t an issue. In hindsight, it have been better to use SVG icons.
Code
<script> /** * @param array cards array of arrays of name, entree, table */ var cards = [ ['John<br/>Smith','H',12], ['Jean<br/>Smith','C',6] ]; $(document).ready(function(){ $(cards).each(function(i, card){ $("body").append("\ <div class='card'>\ <div class='card-name'>\ <img src='boat32.png' /><br />" + card[0] + "\ </div>\ <span class=\'card-food\'><img src=\'" + card[1] + "32.png\' /></span> \ <span class=\'card-table\'>"+ card[2] + "</span> \ </div>" ); }) }) </script> <style> body { font-family: 'Amatic SC', cursive, "Palatino Linotype", "Book Antiqua", Palatino, serif; max-width: 8.5in; page-break-inside: avoid; color:#1e2d3b; } .card { box-sizing: border-box; border:.125in solid #1e2d3b; text-align: center; display: table; width:2.5in; float:left; height: 1.5in; position: relative; line-height: 1em; } .card-name { display: table-cell; vertical-align: middle; overflow: hidden; white-space: nowrap; } .card-food { position: absolute; bottom: 0; left: 5px; } .card-table { position: absolute; bottom: 0; right: 5px; }</style>
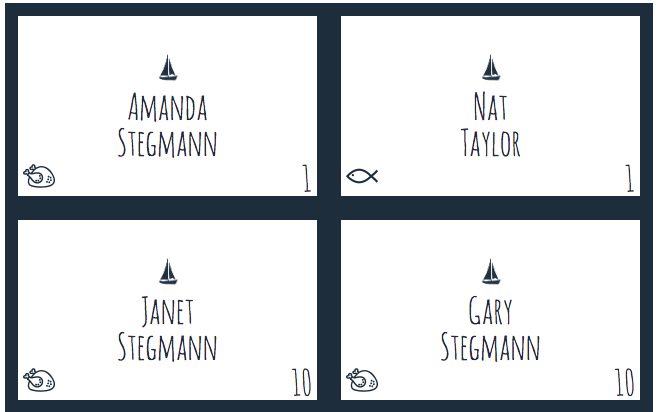
Output