Add “Saved” to LinkedIn navbar
Published on .
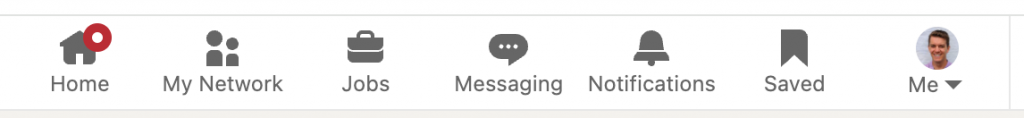
Visual cues help me stick to habits, so I wanted a link to “Saved” items in the main LinkedIn navbar. A few lines of UserScript later and viola!

// ==UserScript==
// @name Add Saved
// @namespace https://nattaylor.com
// @version 2023-12-22
// @description Add "Saved" item to nav
// @author nattaylor
// @match https://www.linkedin.com/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=linkedin.com
// @grant none
// ==/UserScript==
(function() {
'use strict';
setTimeout(() => {
let notif = Array.from(document.querySelectorAll(".global-nav__primary-item"))[4]
let x = notif.cloneNode(true);
x.querySelector("a").href="https://www.linkedin.com/my-items/saved-posts/"
x.querySelector(".global-nav__primary-link-text").innerText = 'Saved';
x.querySelector("svg").innerHTML = `<use href="#bookmark-fill-small" width="24" height="24"></use>`
notif.insertAdjacentElement("afterend", x);
}, 1000);
})();